html
🎉 HTML解説記事がパワーアップ!リメイク版を制作中です
こんにちは!いつも当ブログをご覧いただき、ありがとうございます。 この度、これまで好評をいただいていたHTML解説記事をより分かりやすく、より実践的にパワーアップしたリメイク版を制作することになりました! Ὅ […]
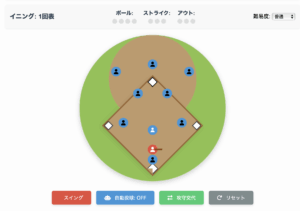
【無料で遊べる】ブラウザ上で楽しめる本格派「野球盤ゲーム」を公開しました!
こんにちは!今回は、ブラウザだけで簡単に遊べる「Web野球盤ゲーム」を開発・公開したので、その紹介記事を書かせていただきます⚾️ 「野球盤」といえば、昭和世代に懐かしいボードゲームですが、令和 […]
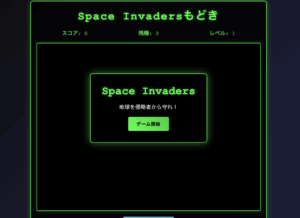
【無料公開】懐かしの「スペースインベーダー風ゲーム」をブラウザで遊ぼう!スマホ対応&連射機能も搭載!
こんにちは!今回は、私がブラウザで遊べる「スペースインベーダー風シューティングゲーム」を自作し、公開したのでご紹介します。PCでもスマホでもプレイ可能!昭和レトロなゲーム性と、現代的な操作性を兼ね備えたこのゲーム、ぜひ一 […]
高校「情報Ⅰ」対策に!無料で使えるテスト出題サイトを公開しました【定期テスト・模試対策にも】
高校「情報Ⅰ」の学習やテスト対策に役立つ、無料のオンライン出題サイトを公開しました!定期テストや模試対策、基礎固めにぴったりなコンテンツが充実しています。 ✅ このサイトでできること 🎯 こ […]
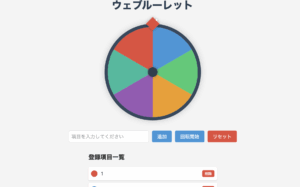
ついに公開!自作の「スイカゲームもどき」とWebルーレットで遊んでみませんか?
皆様、大変お待たせいたしました!かねてより制作しておりました「スイカゲームもどき」と「Webルーレット」が、ついに完成し、一般公開いたしました! 「何か面白いものを作ってみたい」というシンプルな動機から始まったこのプロジ […]
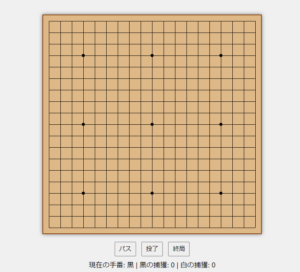
【初心者にもわかりやすい!】HTMLとJavaScriptでの囲碁サイトの作成解説
はじめに 今回は当サイトのホームにある囲碁のコードを解説していきます。このコードは、HTMLとJavaScriptで構築された基本的なウェブベースの囲碁ゲームを実装しています。囲碁は、二人のプレイヤーが交互に石を置き、盤 […]
第7回HTML解説(上級編)Node.jsのインストール方法とウェブサーバの立て方
今回からは本当にjavascript系がメインです。 もはやタイトル詐欺ですね Node.jsは、サーバサイドのJavaScriptを実行できるランタイムで、非同期処理や高いパフォーマンスを求められるリアルタイムアプリ […]
第6回HTML解説(上級?編)
第6回となりHTML解説がもはやJavaScript解説とかしてきましたがまぁセットみたいなものなのでそこは気にしないでね JavaScriptで学ぶ高度なテクニックとAjaxによるサーバー通信の基本 ウェブアプリケーシ […]
【第5回】HTML解説 JavaScript入門ガイド | 初心者でも分かる基礎と実践
目次 JavaScriptとは?Web開発で必須の3つの言語 JavaScript(ジャバスクリプト)は、1995年にNetscape社のブレンダン・アイクによってわずか10日ほどで開発された、Webページに動きや反応を […]
【第4回】HTML解説 アニメーションとトランジションで動きをつけよう【2025年最新版】
第3回までで、HTMLの構造とCSSのデザインを学びました。しかし、静止したWebページはどこか物足りなく感じませんか?ボタンをクリックしても反応がない、画像が突然現れる、スクロールしても何も変わらない... 今回はCS […]